Check out these top 5 signs you should consider before deciding whether your website needs a refresh.
Did you know that almost 24% of the top 1 million most popular websites in the world are not mobile-friendly (Stat Reference). AND, 53% of web traffic worldwide came from mobile users in 2019 (2019 study by Broadbandsearch.net).
Knowing that half of all of your online visitors are viewing your website on a mobile device, it’s time to make sure that their experience isn’t compromised.
Having responsive content on mobile devices is one thing, but making the experience entirely unique with larger buttons, simple menus, and less complicated content is the ideal way to go. Mobile users want to get to the good stuff fast, so make sure you are considering your mobile visitors into your website experience.
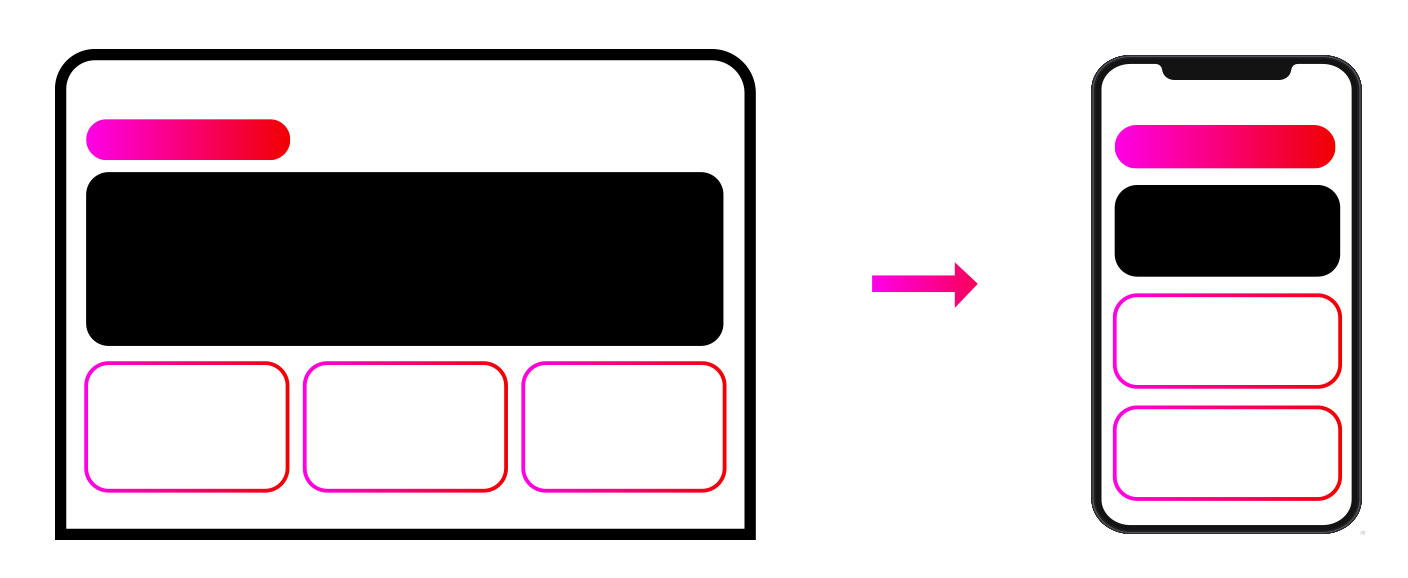
Sites today are being viewed on more devices than just a desktop and cell phone. Web designers now need to take into consideration how the site experience is on smaller laptops, tablets, larger and smaller mobile devices. Here is an interesting article to learn more about tested resolutions.
We recommend have at least these (3) points of resolutions tested:

How is your website keeping potential customers engaged, and does your website measure up to other businesses that are similar to yours? Consider adding interactive elements to make your website unique and worth visiting…
Here are interactive elements that can make a huge impact on your website’s ability to impress and keep visitors engaged longer.
Call to actions
Do you have easy signup forms and large buttons that tell your visitors exactly what you want them to do?
The best rule of thumb to keep visitors engaged on your site is to have enough calls to action on every page to keep your visitors clicking through to learn more. Consider adding buttons to each topic, and at a very minimum we recommend adding a large “Get Started” or “Contact Us Now” at the bottom of each page.

Online Scheduler
If visitors have to fill out huge forms or give too much data to even interact with your business, the chances of losing interested customers are very high.
Online lead capture doesn’t have to be so complicated!
Instead, consider adding EASY online schedulers to your website that link out to a calendar where customers can choose a time that works best for them and it automatically shows up on your calendar. Start using technology to make your business’s and your customers’ experiences easier.
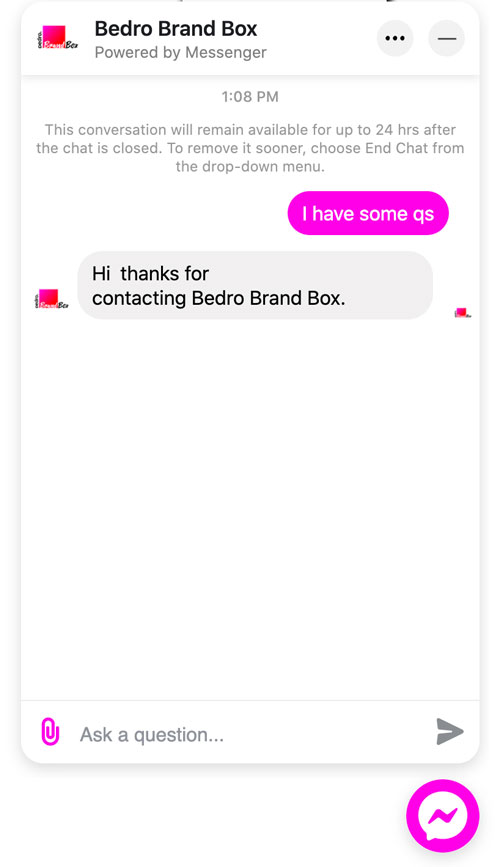
Chat Functions
As much as we think chat popups on websites are annoying, for those visitors that just have a few simple questions before they become a lead, online chats are convenient and simple to integrate.
 Facebook Messenger now integrates with WordPress, how cool is that?! All you have to do is give your site access to your Facebook page and immediately the chats start rolling in. You can set up advanced features like automated answers and responses, and even custom directions for customers to take their next steps with your business. Do your research and find the chat function that most aligns with your business and its online visitors.
Facebook Messenger now integrates with WordPress, how cool is that?! All you have to do is give your site access to your Facebook page and immediately the chats start rolling in. You can set up advanced features like automated answers and responses, and even custom directions for customers to take their next steps with your business. Do your research and find the chat function that most aligns with your business and its online visitors.
Videos
Video is how people consume content these days. How are you taking advantage of this extremely engaging medium?
Consider filming yourself introducing your business and describing your products and services. Your visitors are more likely to watch a video than try to consume paragraphs of content on your website. Keep it simple, and give consumers what they want – content delivered in a fast and engaging way.
Now look at your website from a branding perspective – how is your content matching your brand and mission? Is your typography consistent? Are your imagery and colors consistent?
Does your website look like it is 100% ownable by your brand, or does it look generic and could easily be mistaken for a similar business to yours?
Consider adding these brand elements to make your site unique:
Probably the biggest tell-tale sign that your business is in need of a website refresh is the content in the photos on your site.
Visitors can tell if you’re with the times just by seeing the style of clothing, hairstyles, and technology featured by people in your photos. We recommend refreshing your photography every 2-3 years to make sure your images stay with the times.
Did you know that web designers follow trends just like designers do in the fashion industry? It’s true, every few years websites adopt new trends to keep them fast, engaging, and fresh. Here are some of the top web trends we’ve used in 2021 to now.
Layers of Graphics
Trendy websites seem to be breaking all the rules of spacing, what we once thought was the secret to a beautiful website.
Today, web designers are challenging themselves by layering content and graphics to create a more “personalized” and “free spirit” styling to content. Adding layering to your website content is a great way to turn up the cool factor.
Tertiary Color Palettes
Businesses that want their online experiences to be truly unique for their visitors are starting to reserve colors that are only available for viewing their brand online. These can be adding a POP color to have certain calls to actions and buttons stand out.
Check out more about building a more expansive brand palette in our recent post How to choose brand colors?.
Drop shadows
Web designers are now trying to make things literally POP off the page by adding tasteful drop shadows to buttons and info elements.

Gradients
One of the most playful trends now is gradient color palettes. We’re now seeing this in the web world and have been introducing this trend to our clients with great success.
Consider adding smooth gradient transitions to backgrounds and on hover animations for your buttons.